Bumps [cross-fetch](https://github.com/lquixada/cross-fetch) from 3.1.4 to 3.1.5. - [Release notes](https://github.com/lquixada/cross-fetch/releases) - [Commits](https://github.com/lquixada/cross-fetch/compare/v3.1.4...v3.1.5) --- updated-dependencies: - dependency-name: cross-fetch dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .github/workflows | ||
| public | ||
| src | ||
| .dockerignore | ||
| .env | ||
| .gitignore | ||
| .prettierrc | ||
| .travis.yml | ||
| docker-compose.yml | ||
| Dockerfile | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| screenshots.jpg | ||
| yarn.lock | ||
Synapse admin ui
This project is built using react-admin.
It needs at least Synapse v1.42.0 for all functions to work as expected!
You get your server version with the request /_synapse/admin/v1/server_version.
See also Synapse version API.
After entering the URL on the login page of synapse-admin the server version appears below the input field.
You need access to the following endpoints:
/_matrix/_synapse/admin
See also Synapse administration endpoints
Step-By-Step install
You have three options:
- Download the tarball and serve with any webserver
- Download the source code from github and run using nodejs
- Run the Docker container
Steps for 1)
- make sure you have a webserver installed that can serve static files (any webserver like nginx or apache will do)
- configure a vhost for synapse admin on your webserver
- download the .tar.gz from the latest release: https://github.com/Awesome-Technologies/synapse-admin/releases/latest
- unpack the .tar.gz
- move or symlink the
synapse-admin-x.x.xinto your vhosts root dir - open the url of the vhost in your browser
Steps for 2)
- make sure you have installed the following: git, yarn, nodejs
- download the source code:
git clone https://github.com/Awesome-Technologies/synapse-admin.git - change into downloaded directory:
cd synapse-admin - download dependencies:
yarn install - start web server:
yarn start
You can fix the homeserver, so that the user can no longer define it himself.
Either you define it at startup (e.g. REACT_APP_SERVER=https://yourmatrixserver.example.com yarn start)
or by editing it in the .env file. See also the
documentation.
Steps for 3)
-
run the Docker container from the public docker registry:
docker run -p 8080:80 awesometechnologies/synapse-adminor use the docker-compose.yml:docker-compose up -dnote: if you're building on an architecture other than amd64 (for example a raspberry pi), make sure to define a maximum ram for node. otherwise the build will fail.
version: "3" services: synapse-admin: container_name: synapse-admin hostname: synapse-admin build: context: https://github.com/Awesome-Technologies/synapse-admin.git # args: # - NODE_OPTIONS="--max_old_space_size=1024" # # see #266 # - PUBLIC_URL="/synapse-admin" # - REACT_APP_SERVER="https://matrix.example.com" ports: - "8080:80" restart: unless-stopped -
browse to http://localhost:8080
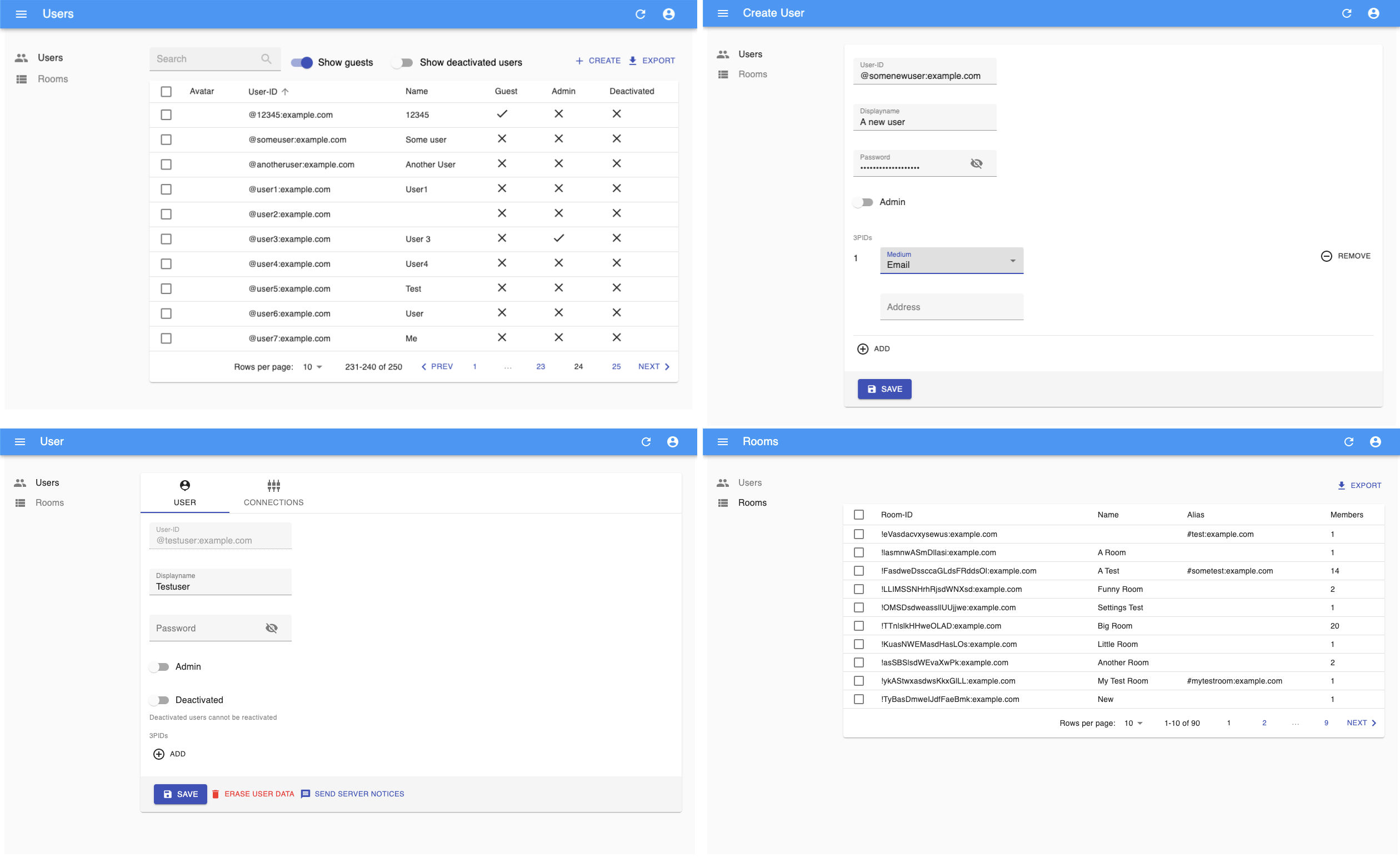
Screenshots
Development
- Use
yarn testto run all style, lint and unit tests - Use
yarn fixto fix the coding style